Storyblok is a popular headless CMS that offers a range of features that make content management easy. In this article, we will focus on the visual editor, which is one of Storyblok’s most powerful features, allowing users to edit content effortlessly. If you are curious to find out what makes Storyblok stand out from those old-school CMS platforms, don’t miss out on reading the article “Discover Storyblok Key Features & Benefits.”
Visual Editor
Storyblok’s powerful visual editor lets users seamlessly edit content with a live preview, making it accessible even to non-technical individuals. At the same time, it serves as a platform where team members can collaborate, publish, and maintain content.
Let’s check out what awesome features it has at its core and learn how to work with Visual Editor.
Editing modes: Visual and Form Only
The StoryBlok gives you two options to edit your content:
1. Visual
2. Form Only
In Visual mode, you can make changes to your content with a real-time preview, allowing you to edit content as you browse the page. It’s a super handy tool to customize your content effortlessly. On the other hand, if you prefer a more structured approach, you can choose Form Only mode, allowing you to edit content in a form-based interface.
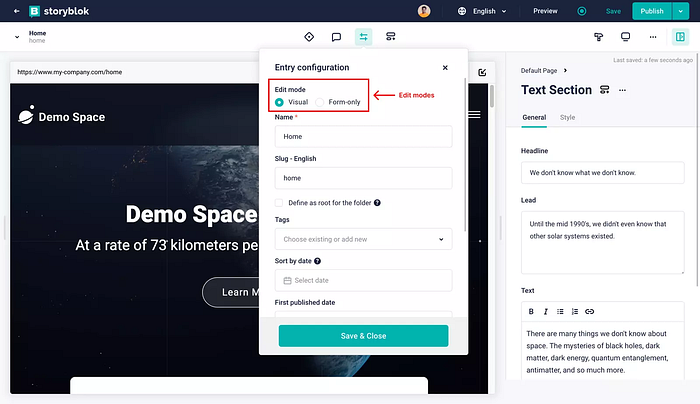
The default view is set to Visual Mode, which is friendly to non-technical individuals. It provides easy-peasy editing. However, you can switch between views by clicking on the ⥭ at the top right of your screen:

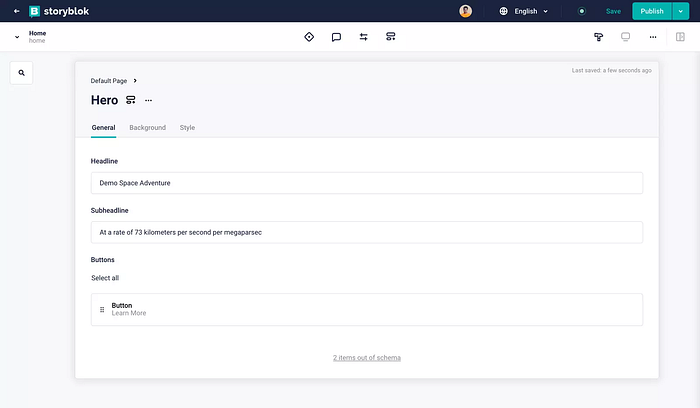
Here is the Form Only view of an entry that shows only the form fields without any of the visual elements. This is useful for creating forms that can be embedded in other websites or applications.

Understanding the Visual Editor
The visual editor serves as a real-time preview of the page you are currently editing. You can click on any part of the preview to modify it.
When you click on a specific part of the preview, the corresponding content block appears in a new panel on the right side of your screen. This allows you to edit content and apply changes specifically to that particular block.
Alternatively, You can toggle the content panel with the content button at the top-right of the screen. Just click the content button to open/close the panel.
The content panel makes it easy to rearrange your content by dragging and dropping your content block. Just click on drag a block to the new location you want. The blocks will snap into place when you release them.
You can also find the block used in an entry by clicking on the Search blocks in the top-right corner of your preview panel. This will open a list of all the blocks in the entry. You can then click on a block to open it in the content panel and edit its content.

Hint: Save your regulatory changes to keep them safe, as saving your content doesn’t make it live. It’s worth noting that saving and publishing are different actions. Saved content isn’t visible to users until you publish it. Once you click publish, all the saved content will become live and visible to your audience.
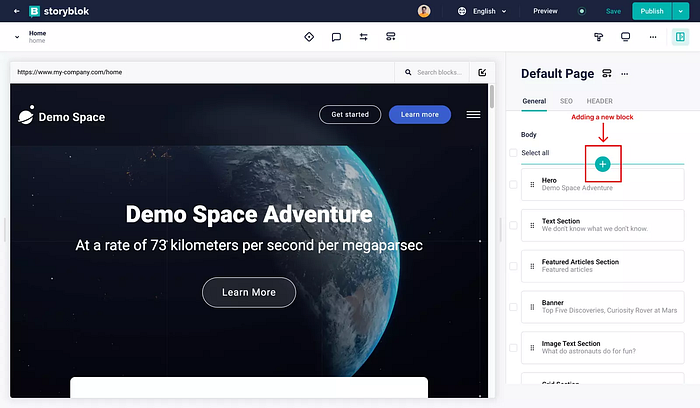
Adding a new block
With the content panel open on the right side of your screen, choose the first possible on the navigation bar, which is typically the “Page” option. To add a new block, you have two options: either place it at the bottom of the list or insert it between two other blocks by moving your cursor there and clicking on the green+ sign.

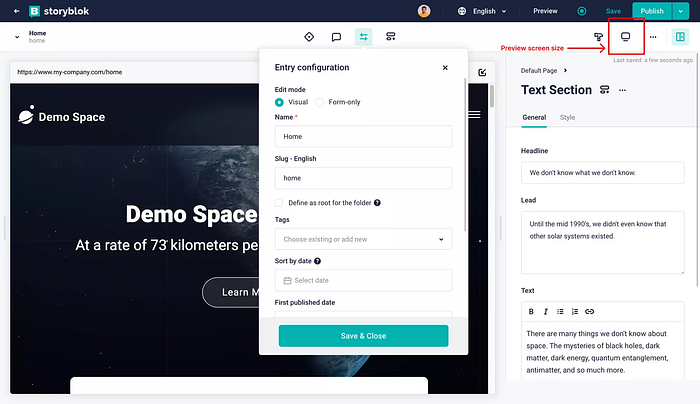
Choosing the preview screen size
The visual editor lets you preview your content on different screens. There are two methods to do so:
- Use the Responsive view button to change the screen size to one of the default views (desktop, tablet, or mobile).

2. On the preview screen, you can also adjust the size to your preference using the slider on the right side of the screen.
Rich text editor
Storyblok’s rich text editor is a powerful tool that allows you to create and format text with providing advanced styling options. You can use it to add headings, bold, italics, underline, links, bullet points, and more. And if you make any mistake, you can easily undo or redo it.
You can preview the content, just like with the Visual Editor, to see what your results will look like before you publish.
It also includes features like Emoji support, subscripts, superscripts, text highlighting, and text color.

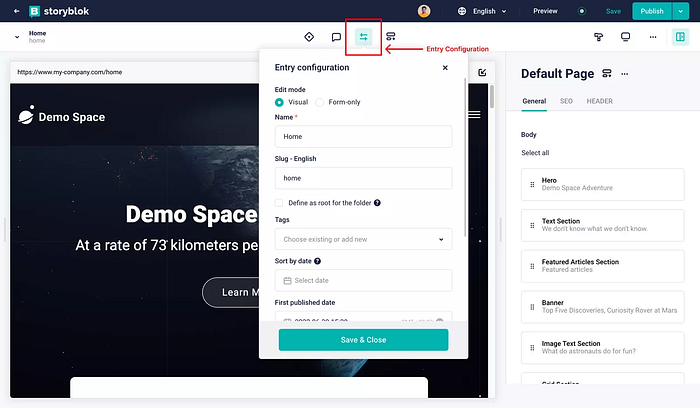
Entry configuration and page settings
When you create a Story, you have the option to set some settings in the content areas. You can also make changes to those settings directly within the Story itself.
To do that, simply click on the Entry Configuration button located at the top-center of your screen. This will open up the page settings where you can tweak all the important configurations for your current Story.

Navigating between different entries
Storyblok makes it easy to reuse your content. You can navigate between different content entries or Stories without leaving your current one. This means you can copy content from one Story and paste it into another without having to open the second Story first. This is a great way to save time and keep your content consistent.
To navigate between different content entries in Storyblok, you can click on the arrow in the top left corner of the screen, right next to the entry name. The arrow points to the current entry, so make sure you’re clicking on the correct one. You can also use the search bar to find your content more easily.
Read more: https://www.brilworks.com/blog/exploring-storyblok-visual-editor/